Flash Everywhere
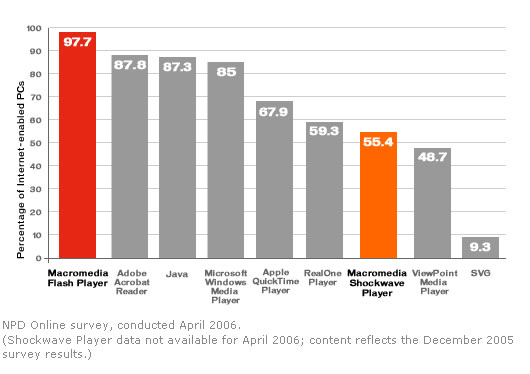
Developers working on applications for use outside the corporate firewall will typically choose HTML today because the browser is one of the few run-time environments that's universally available on users' desktops. WPF will offer an alternative in the future but developers should not overlook the powerful run-time environment that's already present today on 98% of users' desktops, the Flash Player.

Unfortunately Flash suffers from a brand problem since it is associated in most developers' minds with banner ads on web sites and isn't something that springs to developers' minds when they think of real applications. The reality is that the Flash Player is a a very attractive choice for the presentation tier of n-tier enterprise applications, especially if the presentation tier of the application has to be made available outside the corporate firewall and may need to run on Windows and Mac. Flash integrates well with .NET servers so the combination of Flash and .NET for multi-tier applications means that developers can leverage the productivity benefits that .NET offers on the server while leveraging the ubiquity and power of the Flash Platform on customers' desktops.
Flash as a Smart Client
Adobe positions Flex as a platform for the development of rich internet applications or RIAs. Rich because Flex applications provide a richer user experience more akin to traditional Windows applications a and internet because a Flex application can be zero-touch deployed to a browser. Microsoft would call Flex a smart client technology.
The run-time environment of a Flex application is similar to a Windows.Forms application where the the UI components are bound to a data model modified by event handlers. Flex applications run in the browser but, like Ajax web applications, don't need to do postbacks to the web server to change their state. As a consequence UI developers with experience of developing in Windows.Forms (or Java Swing) applications will find the Flex programming environment much more familiar than traditional HTML-based web development.
The design-time environment, on the other hand, has more in common with ASP.NET, where the static layout of the interface is described declaratively using an XML-based markup language and the dynamic aspects of the interface are defined in event handlers written in code. In Flex the event handlers are written in ActionScript, which, despite its name, is not a scripting language but a compiled and strongly-typed, object-oriented programming language like C# and Java. Additioanlly many of the things that are hard work in Windows.Forms, such as data binding, are much easier to do in Flex.
So Flex combines the stateful run-time model of Windows.Forms, the declarative design-time model of ASP.NET and the zero-touch deployment model of traditional HTML web applications. Best of all, since Flex applications run in the Flash Player, the powerful drawing, video, visualization, animation and charting capabilities of Flash, previously only available to Flash animators, are now available to your application's presentation tier via the Flash class library.
Integration with .NET servers
Flex applications communicate with the server tier using either XML Web services (SOAP over HTML) or XML over HTTP. An optional server product called Flex Data Services (previously called Flex Enterprise Services) provides additional support for Adobe's own protocols (AMF and RTMP) that support pub-sub messaging, data push and remote access to server-side objects. Flex Data Services is currently only available for Java servers but there are commercially available and an open source implementations of Flash remoting for .NET servers. For many applications, XML Web services and XML over HTTP are more than sufficient and since .NET provides good server-side support for XML/HTTP and SOAP/HTTP, you can quickly build an server tier to support Flex applications in .NET.
A new Flash IDE
Before the advent of Flex, developing Flash applications meant using an IDE designed for animators and that was hard to learn. Over the years a number of open source IDEs have emerged that make the task of developing Flash application less complex. Nonetheless Flash is a skill-set that is still rarely found outside of the media industry. Flex Builder is the new IDE from Adobe that makes the task of developing a Flash-based presentation tier a snap for programmers more used to Eclipse and Visual Studio.
A new Flex licensing model
The first version of Flex required a server license which made it hard for developers outside large companies with big budgets to justify adopting the Flash Platform for application development. In Flex version 2 Adobe has has adopted a similar licensing model to the model used by Microsoft for .NET (and Sun for Java) with a freely downloadable and freely redistributable run-time environment and freely downloadable SDK. The new Flex licensing model means that Flex applications can now be deployed on a regular webservers like IIS.
If you want to start building Flex applications with .NET check out my tutorials.
22 comments:
Hi Graeme,
Thanks for mentioning us in the post. I should note that our product - WebORB is not just a Flash Remoting implementation for .NET, it also offers an implementation of Flex Data Services for .NET. Currently we support RPC messaging and data binding the same way FDS does and we'll offer data push and integration with MSMQ shortly.
The basic Flash Remoting support for .NET in WebORB is available at no charge (WebORB Standard Edition).
cheers,
Joe
Joe, Thanks for clarifying that. Does that mean that WebORB supports <mx:Producer> and <mx:Consumer> so that you can implement the Flex chat example described in Sean Neville's white paper?
Graeme
Currently we implement only RPC and FDMS subsystems of FDS. We're working on adding Messaging in one of the upcoming releases. Here's an overview of these components.
From the Flex developer's perspective, WebORB provides the same user experience as with FDS. It means that you can use RemoteObject and DataService exactly the same way, but it will be .NET on the backend. Once Messaging is available, you will be able to use Producer and Consumer as you asked.
Also, I should mention we started porting WebORB to Ruby on Rails and PHP, so there will be completely free implementations of FDS-functionality for those environments as well.
Currently I use a Flash blocker in Firefox, because when I go to a website I want content not some pretty display that tells me nothing about what I want and takes 2 minutes to download. Will Flex be similarly slow?
Hey! Sorry I couldn't find your email, I just wanted to say that you have a great site, and I want you to join our forum for flex at www.flexforum.org. I'm trying to gather som good developers, and you seems to be a great resource!
Thanks!
Mattias
I posted to the Adobe Flex forum awhile back about using Flex with ASP.NET and you were kind enough to reply. I've finally found the time to read your Flex/.NET articles and they're really well written. I fully agree with you that Adobe needs to pay attention to .NET; I see it as a win-win for all involved. However, when I've asked the Flex folks about .NET during their webcasts, they're noncommital about it. Anyway, please keep us .NET developers in mind for your Flex articles. Great blog, by the way :)
Hi Graeme,
I really don't know where to post my query about Flex, .NET web services and session. I have a .NET web service which returns an array of photo objects uploaded by "an user". This uses ASP.NET forms authentication and session objects. Everything works fine if I consume the web service from my c# code. But if I consume the web service from the Flex client, the SESSION IS NULL. If the same call is made from C#, everything works fine. I am not sure if this is a security issue in Adobe flash player or I should do some setting on my web server with regards with web services.
Another strange thing here is: it works fine on the machines where I do the development.It doesn't work on other machines.
I hope you understood the issue. I have been disparately looking for some help on this.
Thanks,
Kiran.
The reason it doesn't work is that in ASP.NET (like in Java) the client stores a key to the server-side session state in a cookie. For it to work the service needs the client to pass the ASP.NET session cookie each time a web method is called.
Having said that, you should design your services to be "stateless", in other words, you shouldn't be using session state. If your web method needs to know which client is calling the method, pass a client ID as an argument to the method (and have a separate web method that provides client IDs in return for client authentication credentials).
The ASP.NET forums are here and the Flex forums are here
Thanks Graeme for the quick reply. I am a bit confused here. The Session in my application stores the currently logged on user, the current article he is viewing and similar "per user" information. In other words, it uses HttpContext.Current.Session. How can I make the webservice "stateless" in this context and get the user specific information and serve the appropriate content? Is there anything that I can pass to the server from flash (like flashvars)? so that the webserver recognizes the client and gives access to the session data? I am sorry for being verbose. Please let me know your inputs.
Thanks,
Kiran.
I'd decouple the web application and the web service and implement them as separate ASP.NET applications. That way the web service won't have access to the web application's session state and will be "stateless" (which is how they're supposed to be).
I'd use Flex's ExternalInterface to access the page context to get the userId for the web method call.
A better "separation of concerns" and the application will scale better.
Better still, get rid of all those ugly ASP.NET postbacks and build the whole front-end of your application in Flex (just like if you were building the application in Windows Forms!)
Hi Graeme,
I have been browsing your blog from last 2-3 days and finding it extremely useful.
I have a doubt about authentication in a .Net based web service when using Flex as front end (very similar to Kiran's doubt).
While answering Kiran's question on accessing session, you said it is better to make web services stateless or even better is to develop the entire UI using Flex.
With either of these approaches, my question is how do you authenticate each call to a web service? I thought of implementing authentication only on client side, but that doesnt make any sense as the web service will be open for everybody. Ours being a finance application, I cant afford to do this.
Please help me in finding an answer to this question.
Thanks a lot for all the postings that you have.
Vikram
I too am trying to figure out what Flex 2 supports for authenticating web services calls. I don't see anything about WS-security in the docs and it appears from what was written above that the client doesn't support cookies (which would allow basic session authentication).
Is this all a means to get people to buy FDS?
Any pointers would be appreciated.
thanks,
Pat
Pat,
Is that the Pat "Learning Java" Niemeyer?
Graeme
Yes. Hi. I am trying to get my feet wet with Flex 2 and a Java back end. It looks to me at the moment that the best solution would be to roll my own token with the Java session key and use it explicitly in the WS calls. Has anyone else done this?
thanks,
Pat
Pat,
While FDS certainly makes Java server-side integration a lot easier (automatic serialization/deserialization of arguments and results on method calls on remote POJOs, JMS integration for pub-sub messaging to Flex clients, cluster, hibernate, spring and authentication support), it's certainly possible to make Java session-based authentication work with Java-based web services without FDS.
As you say the simple way is to do the auth in the JSP wrapper, save the encrypted key in the session context and pass that to the Flex application which can then use the key when it makes web service calls.
See Chapter 43 of The Flex Developers' Guide for more info on FDS support for authentication.
Graeme
Thanks for the comments. I did some experimentation and found that the Flex 2 client does apparently make use of cookies on web service calls. I was pleasantly surprised by this. It means that *normal* Java webapp security applies - you can create a session on the server and it sticks to the flash client. So you could do a standard container login or your own login call, associating user credentials with the session. I tested this on three different browsers to make sure it wasn't a quirk of one plugin.
thanks,
Pat
Interesting. Did you spot the section entitled "Stateful web services" in the dev guide? The doc kinda implies that Java sessions are supported. Unfortunately the documentation doesn't make it clear whether this works when you're not using FDS. We know now.
I have a flex file-upload client that uploads files to an ASPX page. That page uses forms authentication to confirm the requesting user has permission to upload files. In windows (firefox and ie), everything works fine. The flex app communicates with the page as would a browser and passes the cookie-based credentials so that the forms-auth works fine. However, it doesn't work on a Mac (neither Safari nor Firefox). Anyone have a clue as to why this would be? Thanks in advance,
Stuart Young
ontour.net
hi, could any1 pls help me how to retrieve .Flv(video) files from sqldatabase. using flex as front end and .net as backend. plz help me u any1 has the sample code for this
Very good site. You are doing great job.
Very good article.You can also visit the following URL for another good demo
http://portal-management.blogspot.com/2009/05/net-and-flex-integration.html
Very nice blogpost. You said it very well. Thanks for sharing such information. More power.
Post a Comment