Matt Chotin today posted a message from Flex marketing team asking for input from the Flex community on Adobe's marking strategy for the Flash Platform and Flex in particular. I've posted these ideas in this post already both here on this blog and in replies to Ryan Stewart's excellent Universal Desktop column, but I've pulled them together here into one post.
The importance of a good developer network I agree with Ryan Stewart's comments about the need to learn from Microsoft's (and Sun's to a lesser extent) excellent developer programs. I suspect one of the consequences of Adobe's technical "high-command" being so Java-oriented is that the guys in decision-making positions just don't know how effective MSDN is. For a small annual fee, MSDN subscribers receive every Microsoft product (including Enterprise Editions of Windows Server, SQL Server, BizTalk, betas of Communication Foundation, Presentation Foundation, the lot) through the mail. The weekly .NET Rocks! podcast is hugely popular with over 500,000 weekly downloads and some smart guests.
Adobe's Enterprise Developer Network is fine if you're using LiveCycle but not much good for anything else. If you're building a proof of concept in a corporation your Adobe Flex Builder 30-day trial runs out before you're done building the PoC, never mind selling the concept to the management.
Adobe distributes code for a bunch of kick-ass sample Flex applications to its world-wide sales teams but this code's not available to the community. Sort it out guys. Developers need kick-ass demos to convince internal budget holders to adopt Flex.
What is a development manager's biggest concern about adopting Flash?
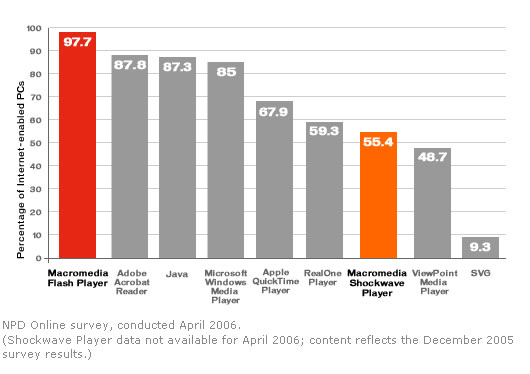
Adobe need to realize the importance of getting the ubiquity of the Player message across to developers. If I had to name one "message" that I have found the most effective at getting Flash taken seriously as a development target for the presentation tier, it is the ubiquity of the Player. Adobe has a blind spot here as "designers" in the web industry know about this already BUT DEVELOPERS DON'T KNOW THAT THE PLAYER IS INSTALLED ON 98% OF DESKTOPS. Adobe needs to get this message across more effectively to developers. I give the ubiquity results pride of place in every proposal I make for the adoption of Flash as a platform for enterprise applications.
The importance of selling Flex to the Java community With the advent of Web 2.0 and the improvements to Microsoft's desktop technologies, enterprise Java developers are feeling the squeeze on the desktop. Many corporations are already migrating their legacy Swing applications to Ajax and Windows Forms. Ajax will be OK as "lipstick" on the JSP "pig" for a while but, unless Java developers get their act together, Microsoft developers will wipe them out on the desktop. There's an obvious opportunity here for Flex to become the Java developer's defense against the Microsoft Presentation Foundation onslaught. The problem is that right now most Java developers don't know Flex exists, and when they do, have completely the wrong idea about what is it, and what it offers them. Understandably Java developers don't yet think of Adobe as a provider of development technologies. Adobe must address that key perception problem.
The importance of leveraging potential industry alliances
There's also a potential mutual co-operation opportunity for Adobe with big technology providers who have a vested interest in seeing Java continue its success. IBM, Sun, BEA spring immediately to mind. Adobe needs to sell those corporations on how Flex can help defend their market share in the new "rich" world. "Is there life after JSPs?" (There's a good title for a billboard.) Why not work with the Eclipse foundation to integrate Flex Builder with the Eclipse Web Tools Platform Project (included in Eclipse, Rational and also now in BEA WebLogic)?
The importance of not giving up on .NET developers
Adobe would be foolish to continue to ignore the .NET developer community. The .NET developer community is HUGE and growing, not least because it's a fantastic development environment and because it's free. It may surprise Adobe but there is insterest in Flex in the .NET community. When I posted my .NET tutorials on my blog it rose to being the 6th most visited Flex blog on Adobe's MXNA aggregator. I find the lack of .NET samples on flex.org completely astonishing. While it's true that many professional .NET developers will be using WPF on the desktop, .NET developers are not all idiots/mindless bigots, there will be many .NET developers who decide to adopt Apollo/Flex for the presentation tier (for lots of good reasons). Let's not concede defeat to WPF before we've started.
The importance of getting Ajax positioning right
Adobe needs to more marketing thinking about Flex' positioning against Ajax. While there are some functionality differentiators for Flex (and these are not well understood by developers), Flex' strongest differentiators against Ajax lie elsewhere. It's in the areas of scalability, performance, documentation and developer tooling where Flex is at it's strongest. That's where the messaging focus should be.
Internationalization
I agree with many of the comments in reply to Matt's original post about the need to make the Flex community appear to be more international. I was pleasently surprised that many of the visitors to my Flex.NET blog were based in Russia, India and Hong Kong. Has Adobe done any geographical analysis of the downloads of the Flex SDK?