Wednesday, June 28, 2006
Microsoft's anti-Adobe podcast
Tuesday, June 06, 2006
Flex 2 - What's in it for .NET developers?
Flash Everywhere
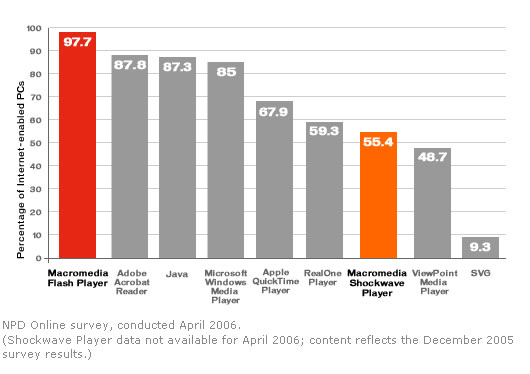
Developers working on applications for use outside the corporate firewall will typically choose HTML today because the browser is one of the few run-time environments that's universally available on users' desktops. WPF will offer an alternative in the future but developers should not overlook the powerful run-time environment that's already present today on 98% of users' desktops, the Flash Player.

Unfortunately Flash suffers from a brand problem since it is associated in most developers' minds with banner ads on web sites and isn't something that springs to developers' minds when they think of real applications. The reality is that the Flash Player is a a very attractive choice for the presentation tier of n-tier enterprise applications, especially if the presentation tier of the application has to be made available outside the corporate firewall and may need to run on Windows and Mac. Flash integrates well with .NET servers so the combination of Flash and .NET for multi-tier applications means that developers can leverage the productivity benefits that .NET offers on the server while leveraging the ubiquity and power of the Flash Platform on customers' desktops.
Flash as a Smart Client
Adobe positions Flex as a platform for the development of rich internet applications or RIAs. Rich because Flex applications provide a richer user experience more akin to traditional Windows applications a and internet because a Flex application can be zero-touch deployed to a browser. Microsoft would call Flex a smart client technology.
The run-time environment of a Flex application is similar to a Windows.Forms application where the the UI components are bound to a data model modified by event handlers. Flex applications run in the browser but, like Ajax web applications, don't need to do postbacks to the web server to change their state. As a consequence UI developers with experience of developing in Windows.Forms (or Java Swing) applications will find the Flex programming environment much more familiar than traditional HTML-based web development.
The design-time environment, on the other hand, has more in common with ASP.NET, where the static layout of the interface is described declaratively using an XML-based markup language and the dynamic aspects of the interface are defined in event handlers written in code. In Flex the event handlers are written in ActionScript, which, despite its name, is not a scripting language but a compiled and strongly-typed, object-oriented programming language like C# and Java. Additioanlly many of the things that are hard work in Windows.Forms, such as data binding, are much easier to do in Flex.
So Flex combines the stateful run-time model of Windows.Forms, the declarative design-time model of ASP.NET and the zero-touch deployment model of traditional HTML web applications. Best of all, since Flex applications run in the Flash Player, the powerful drawing, video, visualization, animation and charting capabilities of Flash, previously only available to Flash animators, are now available to your application's presentation tier via the Flash class library.
Integration with .NET servers
Flex applications communicate with the server tier using either XML Web services (SOAP over HTML) or XML over HTTP. An optional server product called Flex Data Services (previously called Flex Enterprise Services) provides additional support for Adobe's own protocols (AMF and RTMP) that support pub-sub messaging, data push and remote access to server-side objects. Flex Data Services is currently only available for Java servers but there are commercially available and an open source implementations of Flash remoting for .NET servers. For many applications, XML Web services and XML over HTTP are more than sufficient and since .NET provides good server-side support for XML/HTTP and SOAP/HTTP, you can quickly build an server tier to support Flex applications in .NET.
A new Flash IDE
Before the advent of Flex, developing Flash applications meant using an IDE designed for animators and that was hard to learn. Over the years a number of open source IDEs have emerged that make the task of developing Flash application less complex. Nonetheless Flash is a skill-set that is still rarely found outside of the media industry. Flex Builder is the new IDE from Adobe that makes the task of developing a Flash-based presentation tier a snap for programmers more used to Eclipse and Visual Studio.
A new Flex licensing model
The first version of Flex required a server license which made it hard for developers outside large companies with big budgets to justify adopting the Flash Platform for application development. In Flex version 2 Adobe has has adopted a similar licensing model to the model used by Microsoft for .NET (and Sun for Java) with a freely downloadable and freely redistributable run-time environment and freely downloadable SDK. The new Flex licensing model means that Flex applications can now be deployed on a regular webservers like IIS.
If you want to start building Flex applications with .NET check out my tutorials.
Flex and .NET Tutorials (1)
This is the first in a series of walkthroughs for beginners in .NET that show how to integrate Adobe Flex applications with .NET servers. This first walkthrough guides you through the tasks involved in creating a simple Flex application that shows the growth rates for the US economy in a simple line chart whose data values are retrieved from a .NET servlet. Later walkthroughs will show you how to make your .NET servlets respond to events generated by Flex applicaitons and how to serialize complex server-side .NET data types so that they can be consumed by Flex.
To complete these walkthroughs you will need:
- Adobe Flex Builder V2 Beta3 (trial) or Flex SDK V2 Beta3 (free)
- Adobe Flash Player V9 Beta3 (free)
- Microsoft Visual Web Developer 2005 Express Edition or the .NET V2.0 SDK (both free)
- Microsoft Windows
The finished Flex application looks like this.

Source: IMF
The application works like this. When the browser requests the Flex application's HTML page, the HTML page and the compiled Flex SWF embedded in the HTML page are download from the webserver. The browser then runs the Flex SWF in the Flash Player plug-in. The Flex SWF makes an HTTP request to the .NET servlet on the same webserver to obtain the data for the chart. The .NET servlet generates an HTTP response with the data formatted in XML. When the response is received by the SWF the chart line is drawn.
This is how you build this simple Flex charting application.
Step 1: Create the .NET Servlet
The first step in building the application is to create the servlet that will respond to the Flex application's request for the growth rate data. ASP.NET is perfect for generating responses to HTTP requests but unfortunately is designed to generate HTML, not XML. Nonetheless, with a little persuasion, ASP.NET can be made to generate pure XML responses programatically. Microsoft hasn't invented a name yet for an ASP.NET page that generates dynamic XML but in Java a page like this would probably be called a servlet so I use that term here.
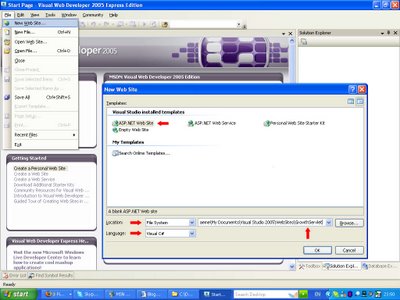
There's no special project type in Visual Web Developer for an XML servlet so we'll use a regular ASP.NET Web Site project and modify the web application so that it responds with XML instead of HTML. Create a new web site as shown here:
Select File system if you're using Visual Web Developer's build-in web server and ...\GrowthServlet as the web site's location in the file system. Select the language. I've used Visual C# in this example but you can use whichever of the .NET languages you are most familiar with.
Step 2: Remove the HTML from the Servlet's ASPX Page
By default Visual Web Developer includes some HTML in any new web page. Remove all of the HTML from the servlet's Default.aspx page . Leave the page directive in place (the element enclosed by the <%@ Page %>tags) but strip out all the other elements. Add ContentType="text/xml" to the page directive.
The finished Default.aspx page should look like this.<%@ Page Language="c#" ContentType="text/xml"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
Step 3: Modify the Servlet's Code Behind to generate the XML
The next step is to add code to the Page_Load event handler in the servlet's code behind file to generate the XML programatically. The simplest way to generate XML programatically is to use ASP.NET's Response.Write() to write XML literals to the HTTP response stream. The following example shows this approach:using System;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Write( "<GrowthRates>" ) ;
Response.Write( "<Rate>36.5</Rate>" ) ;
Response.Write( "<Rate>36.1</Rate>" ) ;
Response.Write( "<Rate>36.4</Rate>" ) ;
Response.Write( "<Rate>36.7</Rate>" ) ;
Response.Write( "<Rate>37.1</Rate>" ) ;
Response.Write( "<Rate>37.4</Rate>" ) ;
Response.Write( "<Rate>36.6</Rate>" ) ;
Response.Write( "</GrowthRates>" ) ;
}
}
Step 4: Test the Servlet in a Browser
Check the ASP.NET servlet generates the XML you're expecting by hitting F5 in Visual Web Developer. The first time you do this Visual Web Developer will show the following dialogue to ask if you want to create a web.config file to enable the debugger.

Select Add a new web.config file and click OK. This will launch your default browser and show the XML generated by the servlet.

If your XML looks like the figure then you're ready to build the Flex application. Take a note of the port number that the ASP.NET Development Server is using for the servlet as you'll need that in your Flex application.
Step 5: Create the Flex Application
Create the Flex application GrowthRates.mxml using either Flex Builder or Notepad. The HTTPService component retrieves the data from the servlet and the LineChart component uses the results of the HTTPService as the data series for the chart:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
backgroundColor="white" backgroundImage=""
creationComplete="this.servlet.send();">
<mx:HTTPService id="servlet"
url="http://localhost:1317/GrowthServlet/Default.aspx" />
<mx:LineChart showDataTips="true"
dataProvider="{this.servlet.lastResult.GrowthRates.Rate}">
<mx:series>
<mx:LineSeries />
</mx:series>
<mx:verticalAxis>
<mx:LinearAxis baseAtZero="false" />
</mx:verticalAxis>
</mx:LineChart>
</mx:Application>
The finished Flex application should look like this.

The data tips should pop up as you mouse over the data points on the chart. It realy is as easy as that.
Saturday, June 03, 2006
Microsoft offers to bundle the Flex Player in Vista
We can all read about Microsoft's view of the PDF dispute but Adobe people are being much more tight-lipped and after the recent strong-arming of the creative tallent at FlashObject, there must be questions about whether Adobe's legal department is working for the benefit of Adobe's shareholders or working on some other agenda. Who's in charge at Adobe?